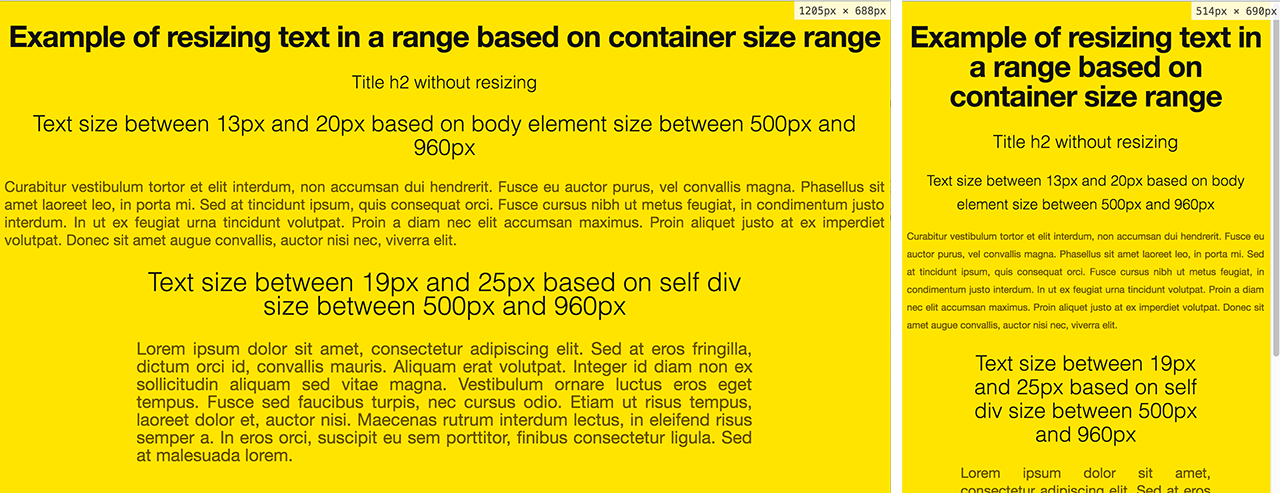
Lo script Java Script permette di ridimensionare il testo all’interno in un intervallo di valori minimo e massimo, rispetto alla dimensione minima e massima di un DIV o qualsiasi altro elemento del DOM HTML.

Supponiamo di avere la necessità di avere un testo di 25px quando il nostro DIV ha una dimensione di 960px in larghezza, in oltre tale testo che si deve rimpicciolire sino ad un minimo di 19px proporzionalmente alla larghezza minima del div di 500px.
Oltre i 960px o meno dei 500px di larghezza del div, il testo deve mantenere rispettivamente il valore massimo (25px da 960px in poi) e minimo (19px da 500px in giù).
Ci basterà chiamare richiamare la funzione JS indicando quindi dimensione minima e massima del div, la dimensione minima e massimo del testo ed l’ID dell’elemento al quale applicare il ridimensionamento.
resizeTextInRange( min-div-size, max-div-size, min-text-size, max-text.size, div-element-id );
Seguendo l’esempio precedente la funzione chiamata avrà questo aspetto.
resizeTextInRange(500,960,19,25,'#size-2');
Opzione: Ridimensionare testo di un div_1 rispetto alla larghezza di una div_2 diverso
Oppure si potrebbe avere la necessità di applicare la dimensione del testo ad un elemento (div_1), ma prendere come riferimento di larghezza un’altro elemento o elemento del DOM.
In questo caso ci basterà aggiungere un’ulteriore parametro alla funzione chiamata, ad esempio chiedendo alla funzione di mantenere la dimensione del testo negli stessi range di prima, ma tenendo in considerazione la larghezza del body anziché dell’elemento #size-2
resizeTextInRange(500,960,19,25,'#size-2’,’body");
Qui il codice completo: https://github.com/kiuz/sandbox-html-js-css/tree/gh-pages/text-resize-in-range-of-text-and-screen/src
Qui la pagina di esempio: https://kiuz.github.io/sandbox-html-js-css/text-resize-in-range-of-text-and-screen/src/index.html
Cosa ne pensi? Dimmelo su Twitter @_domenicomonaco oppure su Linkedin linkedin.com/in/domenicomonaco