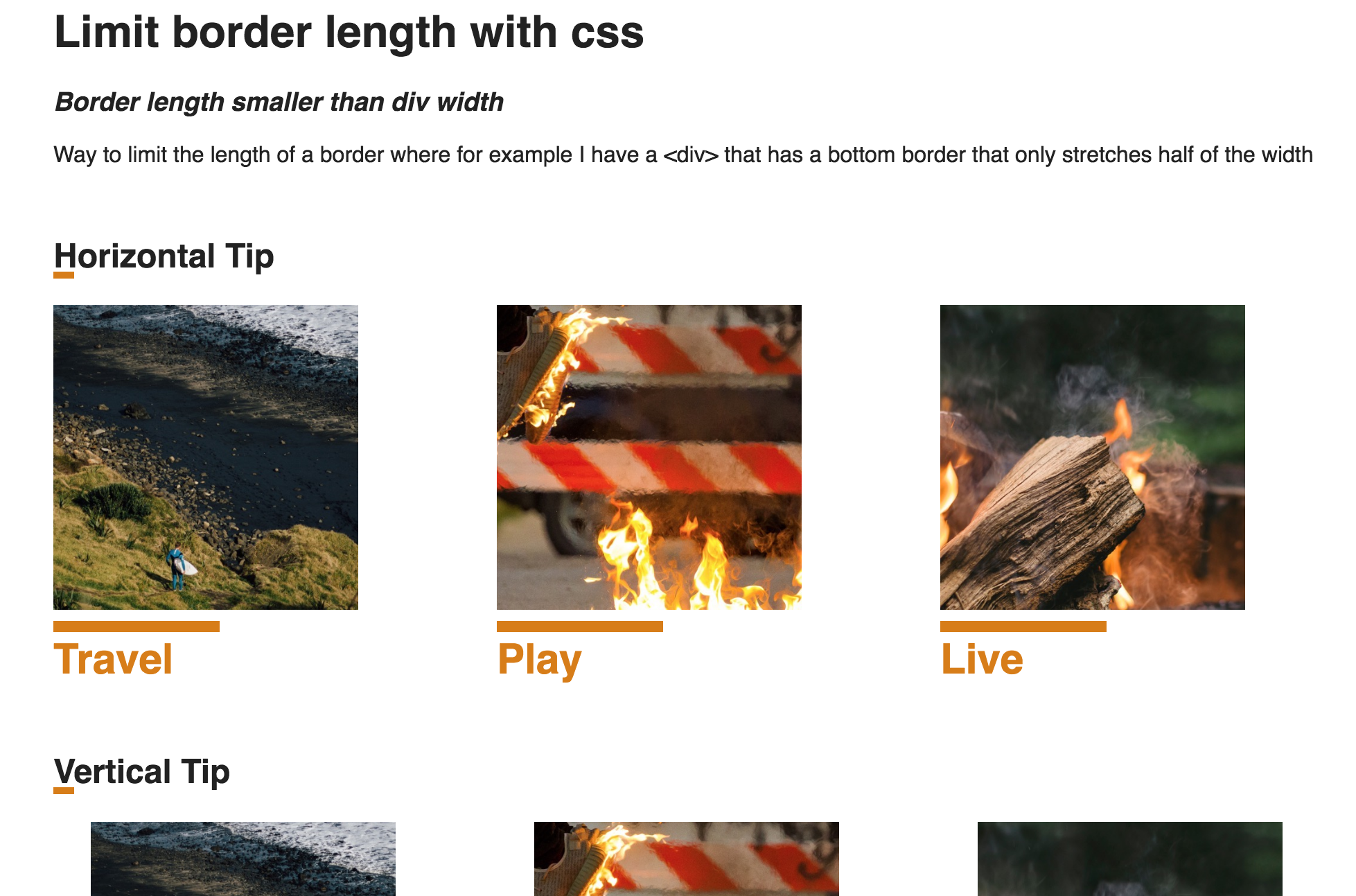
Supponiamo di avere un generico <div> che vogliamo accompagnare con un bordo che invece di coprire l’intera dimensione del <div> stesso ne copre solo una parte.
Soluzione per limitare la la lunghezza del bordo di un DIV con CSS
- Crea il div contenente ad esempio un immagine
-
<div class="images"> <div class="img"> <img src="img/th_256_sq_1.jpeg" width="220px"> </div> <h4>Travel</h4> </div>
- Aggiungere le proprietà CSS
-
.images .img { position: relative; } .images .img:after { content: ""; background: #D77D19; position: absolute; bottom: -12px; left: 0; height: 8px; width: 120px; }
Visualizza Anteprima Esempio /// Visualizza codice
Cosa ne pensi? Dimmelo su Twitter @_domenicomonaco oppure su Linkedin linkedin.com/in/domenicomonaco