L’omnicanalità (ominichannel) è fondamentale. Non c’è negozio, App, giornale cartaceo o sito web che non spinge l’utente a chiedersi “Ma ci sei su Facebook? Ma posso accedere da..? Ma e se volessi…” . Molti punti di contatto (o touchpoint) e canali di interazione tra organizzazione e consumatore significa anche molti progetti, applicazioni, tecnologie, team e…
Tag: css
Stile ed Accessibilità nel Web
Domenico Monaco
Attuare Stile ed Accessibilità contemporaneamente rappresenta una sfida sin dalla nascita delle prime tecnologie web nel 1990, ma come si dice ironicamente: la coperta è corta, e lavorando verso una direzione inevitabilmente compromettiamo parte della direzione opposta. Il Web e l’HTML storicamente nascono per rendere accessibile i documenti tramite la rete, ma da soli erano terribilmente tristi…
Template gratuito PSD & HTML/CSS
Domenico Monaco
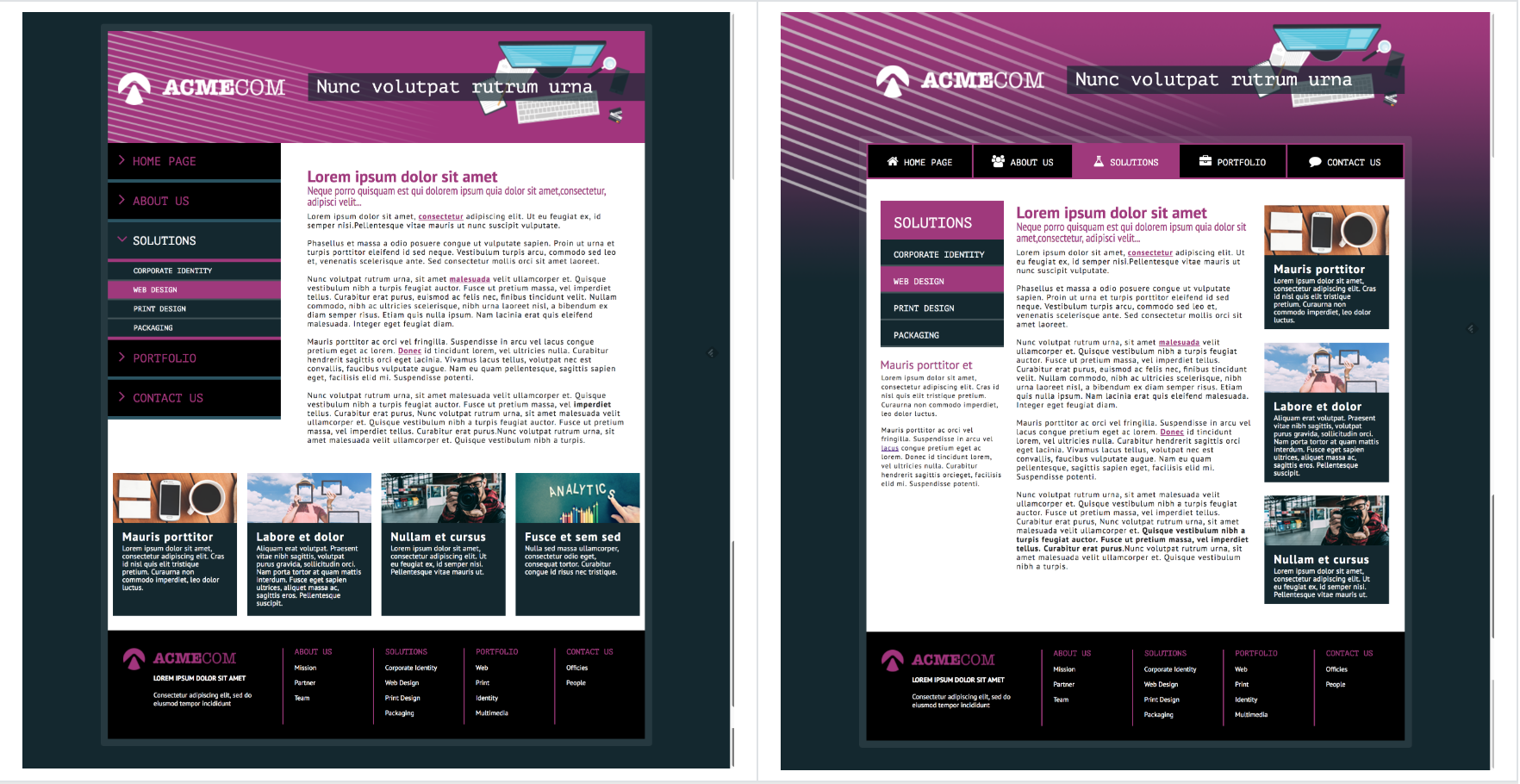
Di seguito, rilascio sotto licenza open source due tamplate estremamente semplici di un progetto di comunicazione visiva realizzati a partire da mockup a bassa fedeltà: https://github.com/domenicomonaco/example-psd-to-html-css-template Versione 1 Versione 2 Se il il template ti è piaciuto puoi condividerlo su Twitter con il link sottostante: License: Quest’opera è distribuita con Licenza Creative Commons Attribuzione –…
CSS/JS: ridimensionare il testo proporzionalmente alla dimensione del DIV
Domenico Monaco
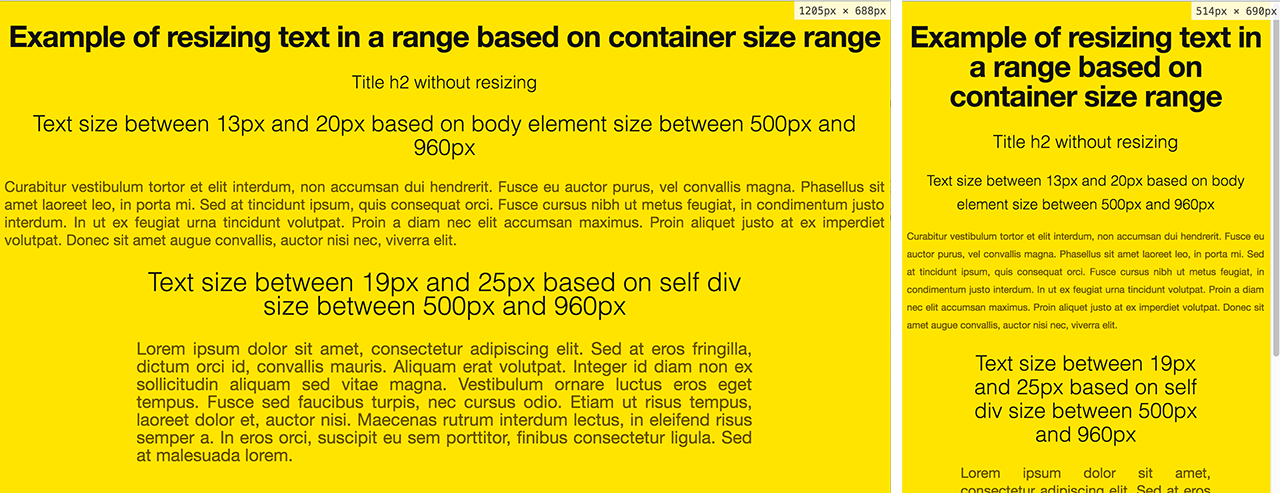
Lo script Java Script permette di ridimensionare il testo all’interno in un intervallo di valori minimo e massimo, rispetto alla dimensione minima e massima di un DIV o qualsiasi altro elemento del DOM HTML. Supponiamo di avere la necessità di avere un testo di 25px quando il nostro DIV ha una dimensione di 960px in larghezza,…
Limitare la lunghezza del bordo di un DIV con CSS
Domenico Monaco
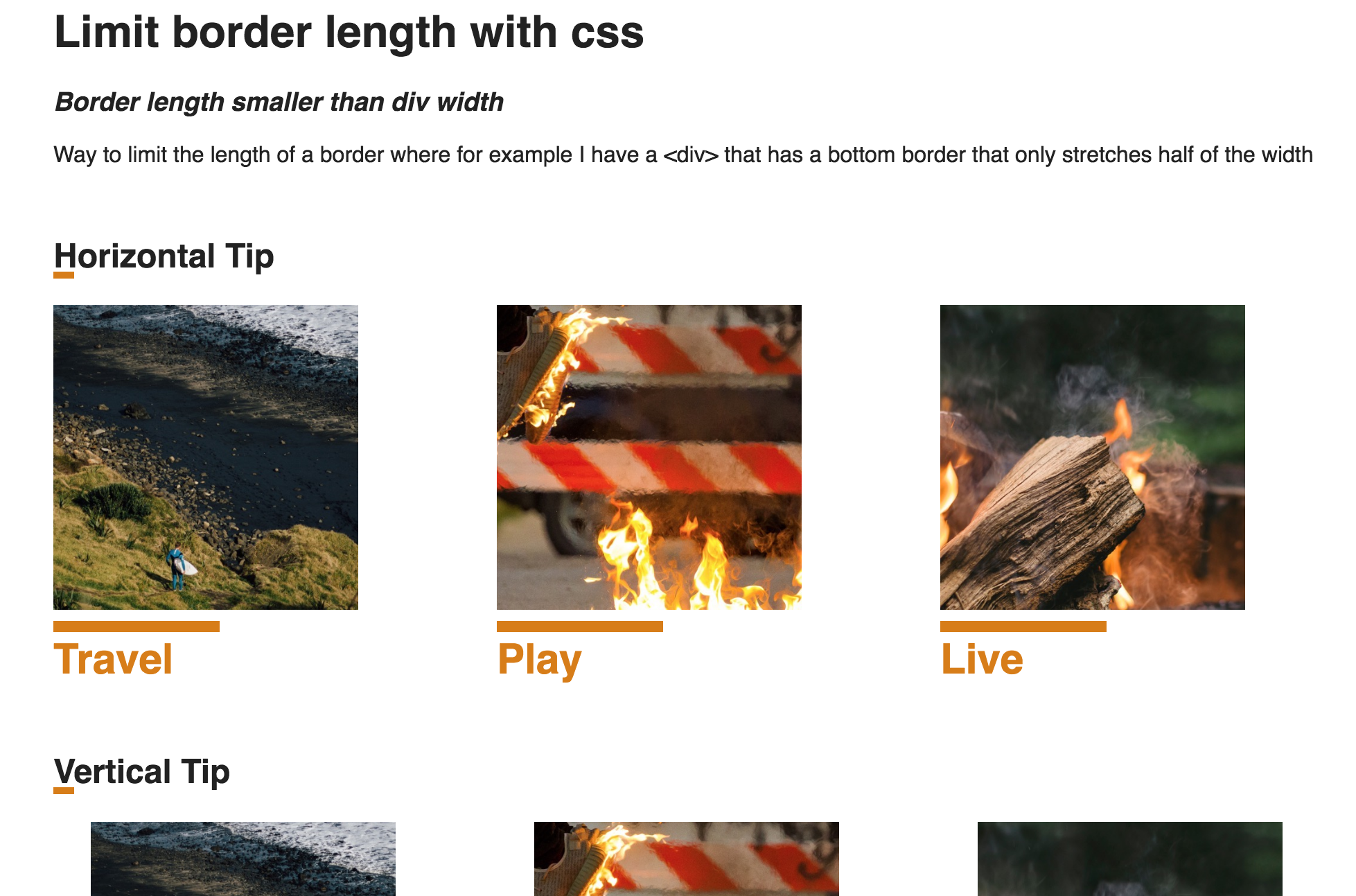
Supponiamo di avere un generico <div> che vogliamo accompagnare con un bordo che invece di coprire l’intera dimensione del <div> stesso ne copre solo una parte. Soluzione per limitare la la lunghezza del bordo di un DIV con CSS Crea il div contenente ad esempio un immagine <div class=”images”> <div class=”img”> <img src=”img/th_256_sq_1.jpeg” width=”220px”> </div> <h4>Travel</h4>…